以前javascriptを使用して現在時刻を表示する時計(のようなもの)を作った記事を書きました。
今回はその時に紹介したjavascriptに少し変更を加えて【2021年の税理士試験まであと何日】残っているのか、カウントダウンタイマーを作ってみましたので記事にしておきます。
記事の都合上、2021年の税理士試験(1日目、簿記論までの開始時間)のカウントダウンタイマーにしましたが、プログラムを少し変更することで税理士試験の日以外のどんな日でもカウントダウンタイマーとして使用可能です。
2022年の税理士試験までのカウントダウンタイマーはこちらからどうぞ
- 2021年の税理士試験までのカウントダウンタイマー
- 2021年の税理士試験までのカウントダウンタイマーを表示するHTMLとjavascript
- 2021年の税理士試験までのカウントダウンタイマーのjavascriptの内容説明
- 変数を宣言してHTMLのspanタグと紐づけする
- new Date()とsetMonth()などを使って税理士試験の実施日の日付データを作成する。
- getTime()を使って税理士試験実施日の日付データから現在時刻の日付データを引算して残り時間のミリ秒(1000分の1秒)を確定させる
- 残り時間のミリ秒を加工して、税理士試験までの残りの秒、分、時、日を算出するgetTime()残り時間のミリ秒を加工して、税理士試験までの残りの秒、分、時、日を算出する
- 算出した税理士試験までの残りの秒、分、時、日のデータをHTMLへ渡す
- setTimeout()メソッドを使って1秒後にもう一度同じ処理を繰り返すためのファンクションを作成する。
- CSSで見た目を変更する。【お好みで】
- まとめ
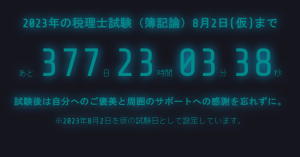
2021年の税理士試験までのカウントダウンタイマー
2021年の税理士試験(簿記論)までのカウントダウンタイマーはこちらからどうぞ↓
ブックマーク等しておけばいつでも確認が可能です。
https://www.duty-cant-fail.com/javascript/2021timer/countdowntimer.html
なお、2021年の税理士試験1日目「簿記論」の試験開始時間である、8月17日火曜日午前9時に設定しています。
2021年の税理士試験までのカウントダウンタイマーを表示するHTMLとjavascript
今回作成したカウントダウンタイマーのHTMLはこんな感じです。
前回の記事とほとんど変更していません↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"></head><body><div class="container"> <div class="clock"> <h2>2021年の税理士試験(簿記論)まで</h2> <p>あと <span id="show_day" style="font-size: 80px;"></span>日 <span id="show_hour" style="font-size: 80px;"></span>時間 <span id="show_minute" style="font-size: 80px;"></span>分 <span id="show_second" style="font-size: 80px;"></span>秒 </p> <h3>試験後は自分へのご褒美と周囲のサポートへの感謝を忘れずに。</h3> </div></div> <script src="script.js"></script></body></html> |
8行目で外部の「style.css」という名前のCSSファイルを読み込んでいますが、別にここは無くても問題ありません。
27行目で「script.js」という名前のjavascriptファイルを読み込んでいますが、これがないと今回のプログラムは動きません。これは前回の記事に時にも説明済みです。
そしてjavascriptのコードはこんな感じです↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | let show_day=document.getElementById("show_day");let show_hour=document.getElementById("show_hour");let show_minute=document.getElementById("show_minute");let show_second=document.getElementById("show_second");//税理士試験の日程を定義するfunction tax_exam_day() { let exam_day= new Date(); exam_day.setMonth(7); //0~11で1月~12月を定義するので注意 exam_day.setDate(17); exam_day.setHours(9); exam_day.setMinutes(0); exam_day.setSeconds(0); return exam_day;}//現在時刻から税理士試験までの残り時間を計算するfunction rest_time() { let exam_time = tax_exam_day(); let now = new Date(); let restall=exam_time.getTime()-now.getTime(); let rest_second=Math.floor(restall/1000)%60; let rest_minute=Math.floor(restall/1000/60)%60; let rest_hour=Math.floor(restall/1000/60/60)%24; let rest_day=Math.floor(restall/1000/60/60/24); show_day.textContent=String(rest_day).padStart(2,"0"); show_hour.textContent=String(rest_hour).padStart(2,"0"); show_minute.textContent=String(rest_minute).padStart(2,"0"); show_second.textContent=String(rest_second).padStart(2,"0"); re_calculation(); //re_calculationファンクションを実行する}//1秒経過後にもう一度rest_timeファンクションを実行する。function re_calculation() { setTimeout(rest_time,1000); }rest_time(); //rest_timeファンクションを実行する。 |
2021年の税理士試験までのカウントダウンタイマーのjavascriptの内容説明
今回作成したjacascriptの内容に関して自分のわかる範囲でざっくりと説明をしておきます。
おおまかな流れとしては
- 税理士試験の実施される日付をデータとして取得する ①
- プログラム実行時の現在日時のデータを取得する ②
- ①の日付データから②の日付データを引いて残り時間をミリ秒で計算する
- ミリ秒で計算された残り時間のデータを加工して残りの「秒」「分」「時」「日」を計算する
- 出来上がったデータをHTMLに渡して表示する
こんな感じで考えて作りました。
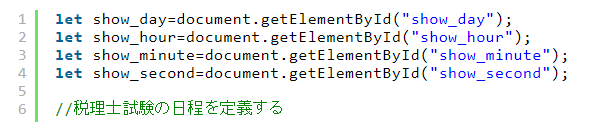
変数を宣言してHTMLのspanタグと紐づけする
まずはHTMLの17行~20行までに記載したそれぞれのspanタグにidとして“show_day”、”show_hour”、”show_minute”、”show_second”として名前をつけた部分をjavascriptでも扱うことができるように(認識ができるように?)javascriptで変数を宣言しておき、document.getElementById()で紐づけを行います。
この処理は前回とまったく同様の処理です。
前回は”show_day”はありませんでしたが今回のプログラムはこの部分だけ追加しています。
この部分です↓

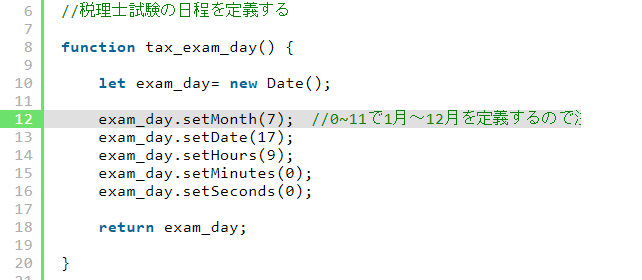
new Date()とsetMonth()などを使って税理士試験の実施日の日付データを作成する。
次にtax_exam_day()というファンクションを作成して、その中で変数exam_dayを宣言し、new Date()とすることで現在の日付や現在の時刻(プログラムが動いた時の時刻)等の情報を変数nowへ格納します。
今回はこの変数exam_dayに税理士試験の実施日のデータを入力していく必要があります。
変数exam_dayにこちらが指定した「月」、「日」、「時」、「分」、「秒」のデータを格納するにはそれぞれsetMonth()、setDate()、setHours()、setMinutes()、setSeconds()を使っていく必要があります。
例えばsetDate()の括弧の中に17をいれると変数exam_dayの「日」のデータは「17」と設定されます。
2021年の税理士試験(簿記論)の実施日は2021年8月17日午前9時となっていますのでこの情報を変数exam_dayに設定していきます。
それがこの部分になります↓

setMonth()の括弧の中に8ではなく7を入れている理由はsetMonth()は0~11で月を指定する仕様になっているため、実際の月から1をマイナスした数をいれる必要があります。
こちらの記事でも触れたgetMonth()と同じ考え方です。
この時点で変数exam_dayには「2021年8月17日午前9時0分0秒」という日付のデータが格納されたことになります。
これで税理士試験の実施日をデータとして準備することができました。
getTime()を使って税理士試験実施日の日付データから現在時刻の日付データを引算して残り時間のミリ秒(1000分の1秒)を確定させる
税理士試験までの残りの時間がどれくらいあるかを把握するには
- 税理士試験の実施日のデータ
から
- 現在の時刻を引く
ことで残り時間を把握することができます。
このうち税理士試験の実施日のデータに関してはすでにここまでの作業で変数exam_dayに取得させています。
ということは、あとは現在の時刻を取得できればよいわけす。
そこで、現在の時刻を取得するために変数nowを宣言しておき、そこにnew Date()とすることで現在の日時情報を格納させます。
これであとはそれぞれの時間を引き算すれば残り時間が把握できます。
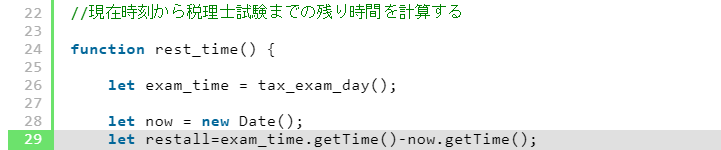
この部分です↓

時間の引き算をするためにはgetTime()を使用するとできるようなので、
これを使って残り時間を計算します。
このgetTime()で計算された残り時間はミリ秒(1000分の1秒)で計算される特徴があるようです。
今回は変数restallを宣言してこの変数に残り時間をミリ秒で格納させています。
残り時間のミリ秒を加工して、税理士試験までの残りの秒、分、時、日を算出するgetTime()残り時間のミリ秒を加工して、税理士試験までの残りの秒、分、時、日を算出する
ここまでの現在の日時から税理士試験の実施日までのミリ秒が取得できました。
ミリ秒のままだと残り時間がわかりにくいためこのミリ秒を加工していく必要があります。
まずミリ秒を「秒」に戻すために変数restallの中にミリ秒で取得しておいたデータを1000で割る必要があります。この作業でミリ秒が「秒」に変換されます。
例えば10秒の場合、ミリ秒に換算すると10,000ミリ秒になるので10秒に戻したい場合には1000で割ればいいですよね。
この考え方を使ってまず、変数restallを1000で割ることで現在の日時から税理士試験の実施日まで全部で何「秒」あるかが取得できます。

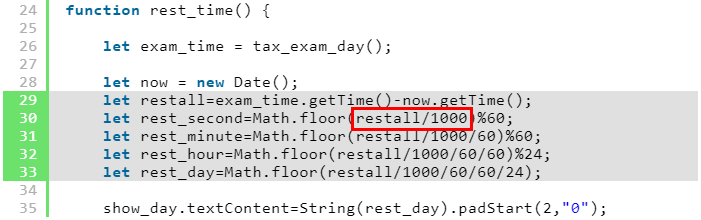
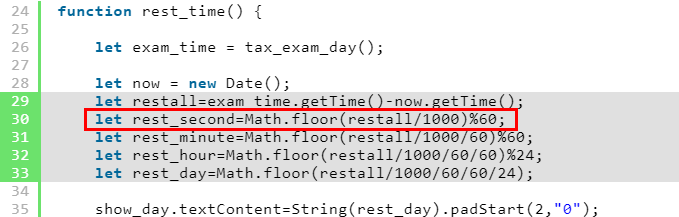
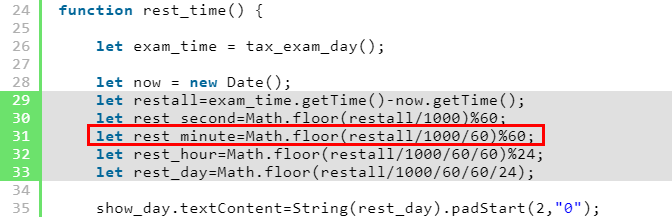
この取得した残り全体が何「秒」あるかのデータをさらに60で割って「分」に変換した際にでた余りが税理士試験までの残りの「秒」になります。
この部分を変数rest_secondにを宣言して「分」に変換した際の余り(秒)を格納させています。

変数restallを1000で割って「秒」に戻し、それをMath.Floorで切り捨て処理をし、最後に60で割った余りを変数rest_secondに格納しています。
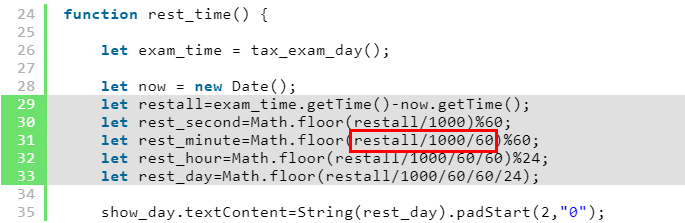
同じ考え方で変数restallを1000で割って、さらに60で割ることで現在の日時から税理士試験の実施日まで全部で何「分」あるかが取得できます。

この取得した残り全体が何「分」あるかのデータをさらに60で割って「時」に変換した際にでた余りが税理士試験までの残りの「分」になります。
この部分を変数rest_minuteを宣言して「時」に変換した際の余り(分)を格納させています。

変数restallを1000で割って「秒」に戻し、さらにそれを60で割って「分」に戻し、それをMath.Floorで切り捨て処理をし、最後に60で割った余りを変数rest_minuteに格納しています。
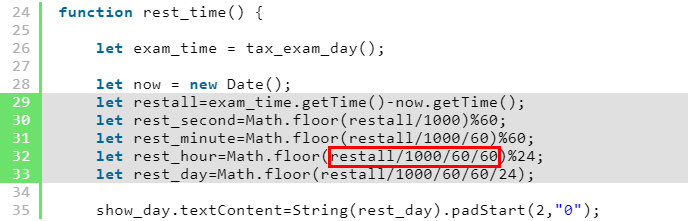
さらに同じ考え方で変数restallを1000で割って、さらに60で割って、もういちど60で割ることで現在の日時から税理士試験の実施日まで全部で何「時間」あるかが取得できます。

変数restallを1000で割って「秒」に戻し、さらにそれを60で割って「分」に戻し、再度60で割って「時」に戻し、それをMath.Floorで切り捨て処理をし、最後に24で割った余りを変数rest_hourに格納しています。
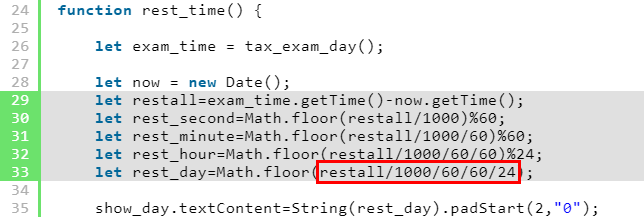
最後に同じ考え方で変数restallを1000で割って、さらに60で割って、もういちど60で割って最後に24で割ってでた数値をMath.Floorを使って切り捨てることで現在の日時から税理士試験の実施日まで全部で何「日」あるかが取得できます。

これで税理士試験までの残り時間である、「日」「時」「分」「秒」をそれぞれ個別に取得できたことになります。
算出した税理士試験までの残りの秒、分、時、日のデータをHTMLへ渡す
ここまでの作業で税理士試験までの残り時間である、「日」「時」「分」「秒」をそれぞれ個別に取得できたので、取得した個々のデータをHTML側に渡していきます。
データを渡す際に、
【数値データ】となっている”rest_day”、”rest_hour”、”rest_minute”、”rest_second”の個々のデータをString()を使用して【文字データ】に変更します。
その後、HTMLを表示した際に2桁で表示されるようにpadStart(2,”0″)を使用して2桁表示にします。
この考え方は前回の記事に記載していますので今回は割愛します。
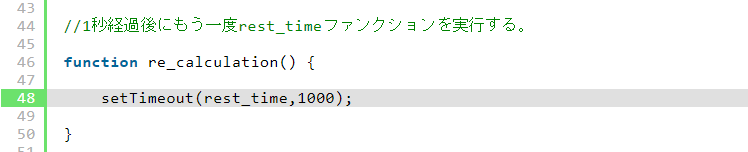
setTimeout()メソッドを使って1秒後にもう一度同じ処理を繰り返すためのファンクションを作成する。
次に、re_calculationファンクションを作成して、その中にsetTimeout(rest_time , 1000)を記載することで指定した時間(今回の場合には1秒)が経過したら再度re_calculationファンクションを実行するようにします。
これもファンクション名が違うだけで前回の記事と全く同じ考え方になります。
この部分です↓

以上でカウントダウンタイマーの完成になります。
CSSで見た目を変更する。【お好みで】
CSSは前回と全く同じものを使用しています。
一部フォントの色を黄色に変更しただけです。
CSSのコードはこちらからどうぞ↓
まとめ
javascriptを使って税理士試験までのカウントダウンタイマーを作成しました。もしかすると厳密には1秒くらいズレがあるかもしれませんがその辺はご愛嬌ということでご了承ください。
ポイントは
- 税理士試験開始日の日程(時刻)を取得して
- 現在の時刻から差し引いて残り時間が何ミリ秒あるかを取得する。
- このデータが取得できれば後はそのデータをそれぞれ、「分」、「時」、「日」へ加工していく過程で発生する「余り」を使うことで試験までの残り時間をデータで表現する。 HTMLにデータを渡す。
- 最後にsetTimeoutメソッドを使用して上記の作業を無限に繰り返すことで、カウントダウンタイマーを動かす(動いているように見える)ようにする。
こんな感じでしょうか。
前回の記事も参考にしていただければと思います。
最後に独り言を。
今回参考にした下記の書籍、自分の理解力が低いことが原因だと思いますが、全体の半分くらい読んだあたりから急に難易度があがっていくような気がします。。。。
【本日の近況報告】
メルカリにて数年前に買っていたウイスキーを出品。
生産終了によってプレミアがついているため購入時の金額より5倍以上の値段で取引されているようです。
無事に売れたので良かったのですが、おそらく購入者がさらに高値で転売するのではないかと思います。
売れた後の発送手続きなどの雑務が個人的には煩わしいので今後は取引はしないと思います。
買う場合にはいいんでしょうが、売る側だとちょっと。。。という感じです。
FTPソフトのfilezillaを使って今回作成したHTMLファイルをワードプレスへアップロード。
【本日の1曲】
Rostam – Train In Vain (Stand By Me)
the clashの3枚目のアルバム「Lonodon Calling」に収録されている1曲「train in vain」をロスタムという人がカバーしています。
少し調べたところ、通常盤にはこのカバー曲は収録されていないみたいです。多分。
ウィキペディアを見たところ、このロスタムという人はもともとヴァンパイアウィークエンドのメンバーのようですね。
曲の感じはオリジナルを割と忠実に再現しながらエレクトロの感じを足した感じのナイスカバーになっております。
個人的にはダフトパンクの感じ・雰囲気がオリジナルに足されたみたいな感じがしてます。
PVみたいなのがYouTubeにあったのでそれも見てみたんですがやっぱりどこかダフトパンクみたいな感じがしてくるんですよね。
この曲聴いたら次にダフトパンクのデジタルラブを聴きたくなるのは自分だけでしょうか?