税理士事務所の顧問料や決算料などを料金表にしてHPに提示しているのですが、売上の規模や年間の面談回数などで金額が変わるので、条件に応じて自動で顧問料や決算料を計算させるフォームがあれば便利だなと思いつき、実際にChatGPTを利用してゼロから作ってみたので、作成までの過程を整理してみようと思います。
まずはChatGPTにざっくりとやりたいことを投げてみる
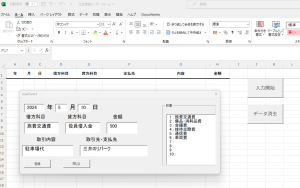
今回やりたいことは下記のようなイメージで、必要な情報を入力・選択すると自動で計算されるフォームを作りたいものとします。

そこでChatGPTにざっくりとやりたいことを伝えてみます。
ホームページ上で入力されたデータを元にして何か計算をしたりするにはJavaScriptというプログラミング言語を使うことで実現することができると思ったのでキーワードは
- ジャバスクリプト(JavaScript)
- 自動計算フォーム
と設定してChatGPTに聞いてみます。
こんな感じです↓

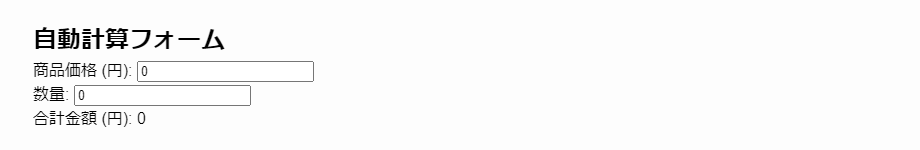
すると、一般的な自動計算フォームを提案してくれたので、コードをコピーして画面上に表示させてみるとこんな感じになりました↓

最初のイメージとしてはこれでOKで、ここから税理士事務所の料金表に作りなおして自分のイメージに近づけていきます。
ChatGPTに料金表の情報を追加してフォームを作りなおしてもらう
ということでChatGPTに条件を追加してもう一度コードを作成してもらうように伝えます。
弊社の報酬はざっくりと
- 顧問料
- 記帳代行料
- 決算料
の3つから構成されていて、それぞれに料金の設定をしているのでこの条件をChatGPTに伝えます。
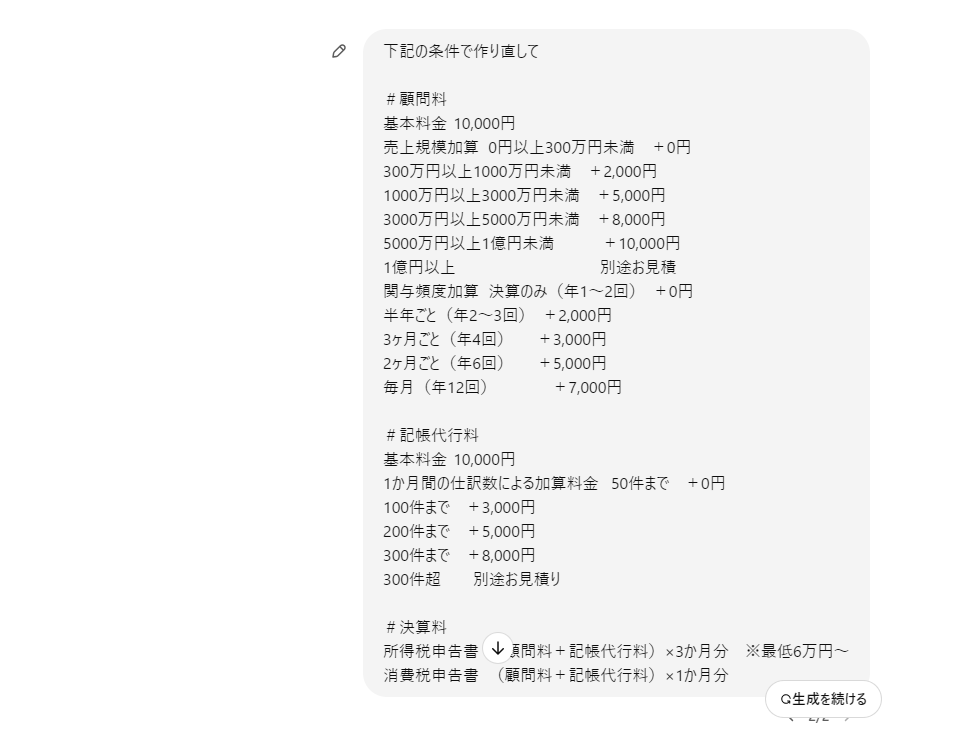
なお、ChatGPTに指示を出す命令分のことをプロンプトというらしいのですが、そのプロンプトを作成する際には「#」を入力してあげるとその後ろに続く文字は大事なキーワードだと認識してくれるらしいので、それに沿った形で
- #顧問料
- #記帳代行料
- #決算料
といった形で大きくブロック分けを行い、それぞれの詳細の金額をChatGPTに伝えてみました。(記載している条件は事務所のHPの料金表の部分をコピーして貼り付けただけです。)

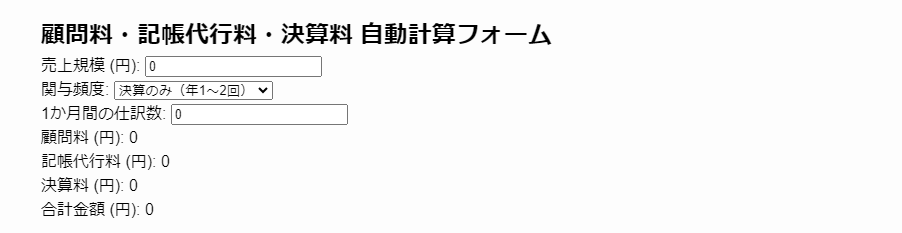
すると、訂正した条件でフォームを作成してくれたので再度コードをコピーして、画面上に表示させてみるとこんな感じになりました↓

作成されたコードを確認したい場合はここをクリック→
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 | <!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>顧問料・記帳代行料・決算料 自動計算フォーム</title> <style> body { font-family: Arial, sans-serif; } .form-group { margin-bottom: 10px; } </style></head><body> <h2>顧問料・記帳代行料・決算料 自動計算フォーム</h2> <!-- 顧問料 --> <div class="form-group"> <label for="sales">売上規模 (円): </label> <input type="number" id="sales" value="0" oninput="calculateTotal()"> </div> <div class="form-group"> <label for="frequency">関与頻度: </label> <select id="frequency" onchange="calculateTotal()"> <option value="0">決算のみ(年1~2回)</option> <option value="2000">半年ごと(年2~3回)</option> <option value="3000">3ヶ月ごと(年4回)</option> <option value="5000">2ヶ月ごと(年6回)</option> <option value="7000">毎月(年12回)</option> </select> </div> <!-- 記帳代行料 --> <div class="form-group"> <label for="entries">1か月間の仕訳数: </label> <input type="number" id="entries" value="0" oninput="calculateTotal()"> </div> <!-- 合計金額表示 --> <div class="form-group"> <label>顧問料 (円): </label> <span id="consultingFee">0</span> </div> <div class="form-group"> <label>記帳代行料 (円): </label> <span id="bookkeepingFee">0</span> </div> <div class="form-group"> <label>決算料 (円): </label> <span id="settlementFee">0</span> </div> <div class="form-group"> <label>合計金額 (円): </label> <span id="totalFee">0</span> </div> <script> function calculateTotal() { // 顧問料計算 const basicConsultingFee = 10000; const sales = parseInt(document.getElementById('sales').value); const frequency = parseInt(document.getElementById('frequency').value); let salesAddition = 0; if (sales >= 300000 && sales < 1000000) { salesAddition = 2000; } else if (sales >= 1000000 && sales < 3000000) { salesAddition = 5000; } else if (sales >= 3000000 && sales < 5000000) { salesAddition = 8000; } else if (sales >= 5000000 && sales < 10000000) { salesAddition = 10000; } else if (sales >= 10000000) { salesAddition = 0; // 別途見積もり(ここでは加算なしとして計算) } const consultingFee = basicConsultingFee + salesAddition + frequency; document.getElementById('consultingFee').innerText = consultingFee; // 記帳代行料計算 const basicBookkeepingFee = 10000; const entries = parseInt(document.getElementById('entries').value); let entriesAddition = 0; if (entries > 50 && entries <= 100) { entriesAddition = 3000; } else if (entries > 100 && entries <= 200) { entriesAddition = 5000; } else if (entries > 200 && entries <= 300) { entriesAddition = 8000; } else if (entries > 300) { entriesAddition = 0; // 別途見積もり(ここでは加算なしとして計算) } const bookkeepingFee = basicBookkeepingFee + entriesAddition; document.getElementById('bookkeepingFee').innerText = bookkeepingFee; // 決算料計算 let settlementFee = Math.max((consultingFee + bookkeepingFee) * 3, 60000); // 所得税申告書 settlementFee += (consultingFee + bookkeepingFee); // 消費税申告書 document.getElementById('settlementFee').innerText = settlementFee; // 総合計金額 const totalFee = consultingFee + bookkeepingFee + settlementFee; document.getElementById('totalFee').innerText = totalFee; } </script></body></html> |
見た目がかなりシンプルですが、内容的にはこちらの希望に沿ったフォームに近くなってきました。
が、確認してみると「売上の規模」や「1ヶ月間の仕訳数」についてはユーザー側で自由に入力するつくりになっていました。なので例えば「マイナスの数値」や「ひらがな」など、こちらが意図していないデータが入力される可能性があります。
今回はそうでなく、リストから選択する形に変更したいのでその部分をChatGPTにお願いします。
リストの中から選択肢を選ばせたいときにはChatGPTに「ドロップダウンリスト」と指示してあげるとよいです。
ということでこんな感じの指示を出しました↓

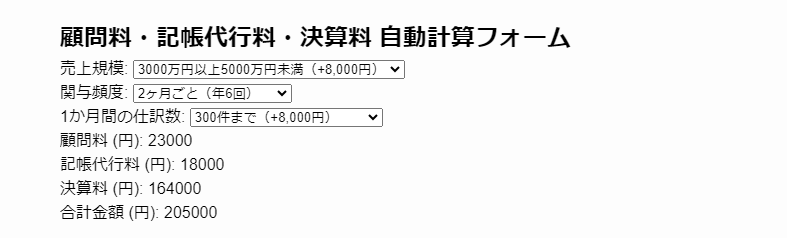
するとこんな感じに訂正されました↓

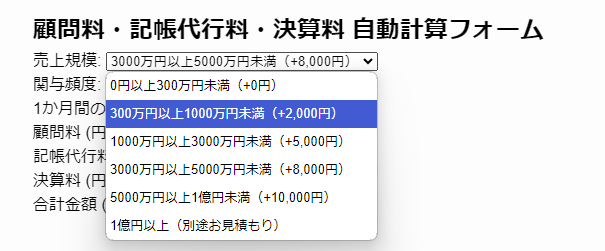
こちらの希望通り、リストから選択できるようになっています。売上規模をクリックすると選択肢が表示されています↓

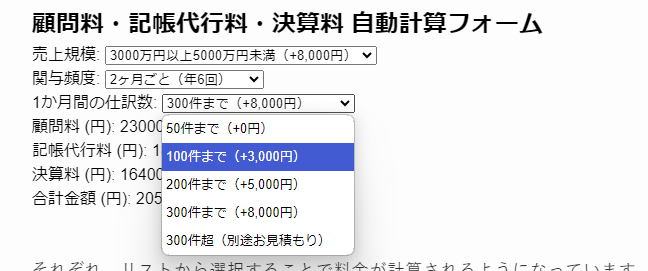
仕訳数についても同様にリストから選択するようになっています↓

これでこちらが意図しないデータの入力を防ぐことができますし、直感的にもわかりやくなりました。
もちろん、リストから選択すると対応する料金もきちんと計算されるようになっています。
これでも十分といえば十分なのですが、数字の部分を桁区切りにしたほうが見やすいのと、税込み金額で表示させたいのでさらにその部分をChatGPTに追加でお願いします。
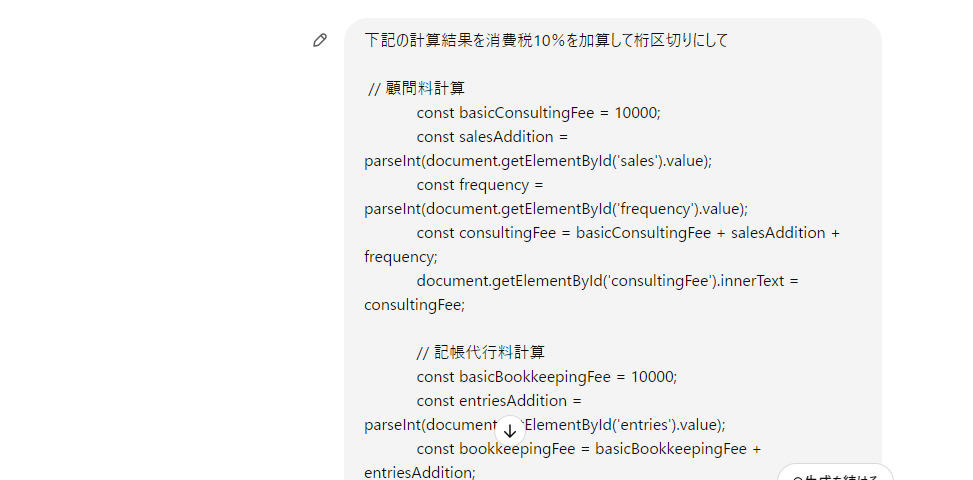
全体のコードのうち、計算結果に影響しそうな部分のコードをコピーしてChatGPTのプロンプトに貼り付けて
- 計算結果に消費税の10%を加算して
- 計算結果を桁区切りして
というキーワードをいれて指示をだします↓

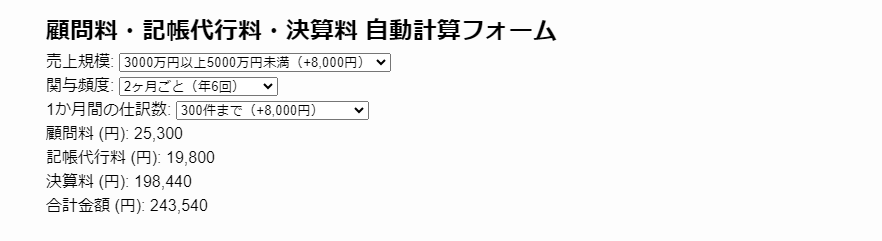
するとこんな感じに訂正されました↓

金額が税込表示になり、桁区切りもされてみやすくなりました。
機能としてはこれで十分です。きちんと計算ができているかのチェックをしてみて問題なければこれで完成です。
作成されたコードを確認したい場合はここをクリック→
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 | <!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>顧問料・記帳代行料・決算料 自動計算フォーム</title> <style> body { font-family: Arial, sans-serif; } .form-group { margin-bottom: 10px; } </style></head><body> <h2>顧問料・記帳代行料・決算料 自動計算フォーム</h2> <!-- 売上規模選択 --> <div class="form-group"> <label for="sales">売上規模: </label> <select id="sales" onchange="calculateTotal()"> <option value="0">0円以上300万円未満(+0円)</option> <option value="2000">300万円以上1000万円未満(+2,000円)</option> <option value="5000">1000万円以上3000万円未満(+5,000円)</option> <option value="8000">3000万円以上5000万円未満(+8,000円)</option> <option value="10000">5000万円以上1億円未満(+10,000円)</option> <option value="0">1億円以上(別途お見積もり)</option> </select> </div> <!-- 関与頻度選択 --> <div class="form-group"> <label for="frequency">関与頻度: </label> <select id="frequency" onchange="calculateTotal()"> <option value="0">決算のみ(年1~2回)</option> <option value="2000">半年ごと(年2~3回)</option> <option value="3000">3ヶ月ごと(年4回)</option> <option value="5000">2ヶ月ごと(年6回)</option> <option value="7000">毎月(年12回)</option> </select> </div> <!-- 仕訳数選択 --> <div class="form-group"> <label for="entries">1か月間の仕訳数: </label> <select id="entries" onchange="calculateTotal()"> <option value="0">50件まで(+0円)</option> <option value="3000">100件まで(+3,000円)</option> <option value="5000">200件まで(+5,000円)</option> <option value="8000">300件まで(+8,000円)</option> <option value="0">300件超(別途お見積もり)</option> </select> </div> <!-- 合計金額表示 --> <div class="form-group"> <label>顧問料 (円): </label> <span id="consultingFee">0</span> </div> <div class="form-group"> <label>記帳代行料 (円): </label> <span id="bookkeepingFee">0</span> </div> <div class="form-group"> <label>決算料 (円): </label> <span id="settlementFee">0</span> </div> <div class="form-group"> <label>合計金額 (円): </label> <span id="totalFee">0</span> </div> <script> function calculateTotal() { const taxRate = 0.10; // 消費税10% // 顧問料計算 const basicConsultingFee = 10000; const salesAddition = parseInt(document.getElementById('sales').value); const frequency = parseInt(document.getElementById('frequency').value); let consultingFee = basicConsultingFee + salesAddition + frequency; // 消費税を加算 consultingFee = consultingFee * (1 + taxRate); document.getElementById('consultingFee').innerText = consultingFee.toLocaleString(); // 桁区切り // 記帳代行料計算 const basicBookkeepingFee = 10000; const entriesAddition = parseInt(document.getElementById('entries').value); let bookkeepingFee = basicBookkeepingFee + entriesAddition; // 消費税を加算 bookkeepingFee = bookkeepingFee * (1 + taxRate); document.getElementById('bookkeepingFee').innerText = bookkeepingFee.toLocaleString(); // 桁区切り // 決算料計算 let settlementFee = Math.max((consultingFee + bookkeepingFee) * 3, 60000); // 所得税申告書 settlementFee += (consultingFee + bookkeepingFee); // 消費税申告書 // 消費税を加算 settlementFee = settlementFee * (1 + taxRate); document.getElementById('settlementFee').innerText = settlementFee.toLocaleString(); // 桁区切り // 総合計金額 const totalFee = consultingFee + bookkeepingFee + settlementFee; // 総合計に消費税を加算し、表示 document.getElementById('totalFee').innerText = totalFee.toLocaleString(); // 桁区切り } </script></body></html> |
ここまでかかった時間は45分〜1時間程度でしょうか。
上記のような(初心者にとっては)長~いコードを0から作るにはHTMLやらCSSやらJavaScriptの知識が必要になるので自分には相当の日数がかかると思います。
ChatGPTにお願いすると劇的に早く完成させることができます。生成AIの本領発揮といったところでしょうか。
見た目をもう少し見やすくしたいのでCSSを変更してもらう。
これで完成でもいいのですが、見た目をもう少し見やすく変更したいと思いましたのでChatGPTに追加でお願いします。
見た目を変更するにはCSS(スタイルシート)を変更すればいいと思ったので、それをキーワードにして指示を出すことにします。
具体的にはさきほど完成したコードを全部貼り付けて「スタイリッシュな見た目にCSSを変更して」とお願いしてみました。

すると見た目がスタイリッシュになったバージョンのコードが提供されました。
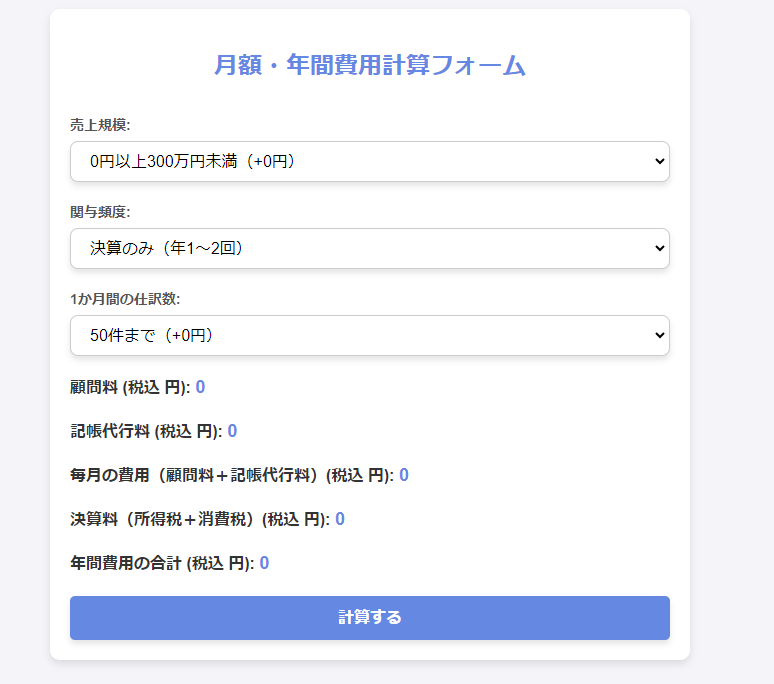
その後、項目の追加や計算式の微調整などを加えて出来上がったのがこちらのフォームです↓

さきほどの味気のない見た目が直観的にも見やすく、わかりやすい印象を与える見た目に変更されました。機能としてはまったく同じものですが見た目も大事ですよね。
あとはこの作成したコードをHPに貼り付けると自動計算フォームの完成になります。
まとめ
ChatGPTを利用してゼロから税理士事務所の料金表を売り上げ規模や面談回数など、選択した条件に基づいて自動で計算させるフォームを作成するまでの過程を晒してみました。
無料のサービスを利用してフォームを作ってもいいと思いますが、ChatGPTでも似たようなことができるので何かの参考になれば幸いです。
【本日の近況報告】
ウイルスセキュリティソフトをウイルスバスターからesetへ変更しました。
Amazonなどで買い物をする際にその都度、別画面が立ち上がってくるのが少し邪魔くさく感じていたので。。
【本日の1曲】
東京スカパラダイスオーケストラ/そばにいて黙るとき
「哀愁が漂う」とはこういった曲のことをいうんだろうなという1曲。涼しくなった秋の夜に似合う気がするような、しないような。