2021年の税理士試験が近づいてきました。
そこでふと、javascriptで税理士試験までのカウントダウンタイマーを作ろうと思い、その前段階というか準備段階としてjavascriptで現在の時刻を表示する時計のようなプログラムを考えましたので備忘記録として記事にしておきます。
javascriptで現在の時刻を表示する時計(のようなもの)のイメージ動画
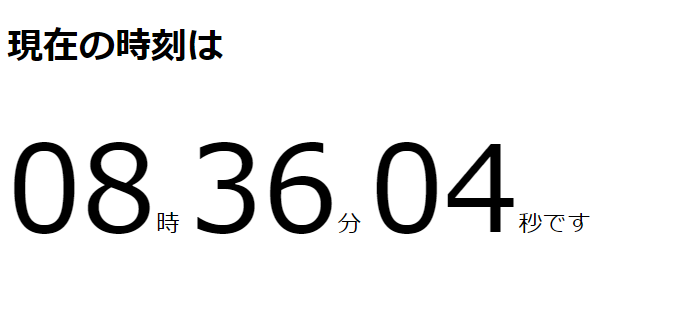
今回こんな感じで現在時刻を表示する時計のようなものを作りました。
なんてことはないもんですが、動画を用意しました。
現在の時刻を表示する時計(のようなもの)のHTMLとjavascript
今回HTMLはこのような感じで準備しました。
必要最小限にしています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"></head><body> <div class=container> <div class="clock"> <h2>現在の時刻は</h2> <p> <span id="show_hour" style="font-size: 80px;"></span>時 <span id="show_minute" style="font-size: 80px;"></span>分 <span id="show_second" style="font-size: 80px;"></span>秒です </p> </div> </div> <script src="script.js"></script></body></html> |
8行目で外部の「style」という名前のCSSファイルを読み込んでいますが、別にここは無くても問題ありません。
23行目で「script」という名前のjavascriptファイルを読み込んでいますが、これがないと今回のプログラムは動きません。
javascriptに関してはこんな感じで準備しました↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | let show_hour = document.getElementById("show_hour");let show_minute =document.getElementById("show_minute");let show_second = document.getElementById("show_second");//■処理実行部分time();function time() { let now = new Date(); //現在の時刻取得(初期化) let hour= now.getHours(); //現在の時刻から「時」の数値データを取得 show_hour.textContent=String(hour).padStart(2,"0"); //「時」の数値データを文字データに変更して2桁表示にする let minute = now.getMinutes();//現在の時刻から「分」の数値データを取得 show_minute.textContent=String(minute).padStart(2,"0"); //「分」の数値データを文字データに変更して2桁表示にする let second = now.getSeconds(); //現在の時刻から「秒」の数値データを取得 show_second.textContent=String(second).padStart(2,"0"); //「秒」の数値データを文字データに変更して2桁表示にする restart(); // restart()ファンクションを実行する}function restart(){ setTimeout(time,1000); //1秒経過後にtime()ファンクションを実行する。} |
現在時刻を表示するjavascriptの内容説明
今回作成したjacascriptの内容に関して自分のわかる範囲でざっくりと説明をしておきます。
変数を宣言してHTMLのspanタグと紐づけする
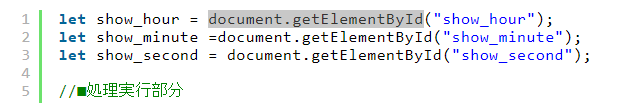
まずはHTMLの16行~18行までに記載したそれぞれのspanタグにidとして”show_hour”、”show_minute”、”show_second”として名前をつけた部分をjavascriptでも扱うことができるように(認識ができるように?)javascriptで変数を宣言しておき、document.getElementById()で紐づけを行います。
この部分です↓

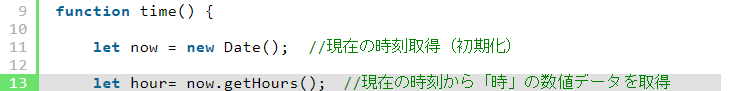
newDate()で時刻のデータを取得してgetHours()で「時」の数値データを取得する
次にtime()というファンクションを作成して、その中で変数nowを宣言し、new Date()とすることで現在の日付や現在の時刻(プログラムが動いた時の時刻)等の情報を変数nowへ格納します。
今回は変数nowに格納された現在の日付や時刻のデータのうち「何時」と「何分」と「何秒」を引っこ抜いて使いたいのでその部分の処理を行う必要があります。
そこで、変数hourを宣言してgetHours()を使い、変数nowに格納されたデータから【時】(何時)の部分のデータを引っこ抜いて変数hourに格納します。
この部分になります↓

同じ考え方でgetMinutes()を使い、変数nowに格納されたデータから【分】(何分)の部分のデータを引っこ抜いて変数minuteに格納します。
getSeconds()を使い、変数nowに格納されたデータから【秒】(何秒)の部分のデータを引っこ抜いて変数secondに格納します。
これで今回、時計のようなものに使うために必要なデータが取得できました。
String()で「時」の数値データを文字データに変換してpadStart(2,"0")で2桁表示にしてからHTMLにデータを渡す。
このままでも問題ないのですが、表示形式を少しだけ変更するために取得した「時」「分」「秒」のデータをさらに加工していきます。
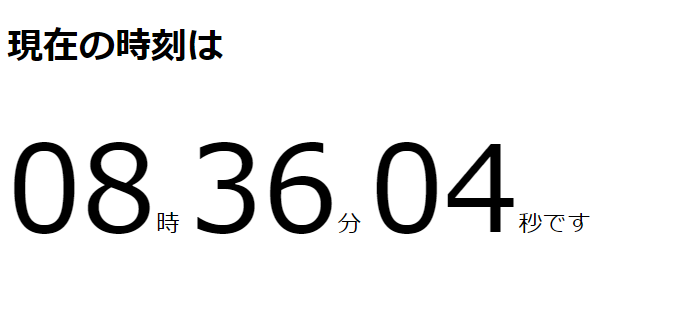
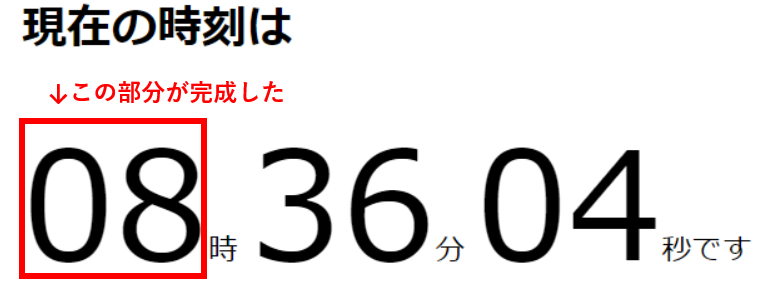
具体的には下記の画像の「時」や「秒」の箇所のように「8時」ではなく「08時」と、「4秒」ではなく「04秒」などのように2桁で表示するようにします。

ではどのようにするかというと、まずデータの形式を変更します。
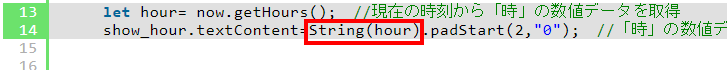
今、変数hour、minute、 secondで取得した「時」「分」「秒」のデータは【数値データ】となっているので、これをString()を使用して【文字データ】に変更します。
この部分です↓

String()の括弧の中に変数hourをいれることで、変数hourの中にある数値データが文字データに変換されます。
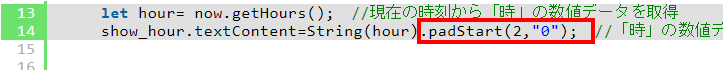
次にpadStart(2,”0″)を使用して2桁表示にします。padStart(2,”0″)とすることで2桁表示にし、もし2桁でない場合には0を追加するようになります。
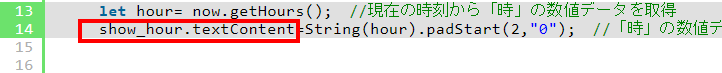
この部分です↓

ちなみに、もし3桁表示にしたい時にはpadStart(3,”0″)とすればよいです。
ここまで終われば、出来上がったデータ(2桁表示の文字データ)をtextContent=を使ってHTMLに渡します。
この部分です↓

これで下記の画像の赤枠部分が完成したことになります↓

このやり方で変数minuteや変数secondに関しても同様に2桁表示にして、HTMLにデータを渡していきます。
setTimeoutメソッドを使って1秒後にもう一度同じ処理を繰り返すためのファンクションを作成する
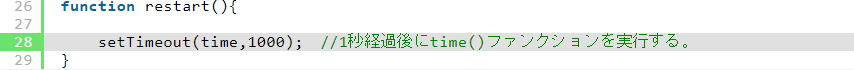
次に、restartファンクションを作成して、その中にsetTimeout(time , 1000)を記載することで指定した時間(今回の場合には1秒)が経過したら再度timeファンクションを実行するようにします。
この部分です↓

こうすることでtimeファンクションとrestartファンクションが繋がったことになり、1秒経過するたびに、timeファンクションが繰り返されます。
1秒ごとに繰り返され、そのたびに
- 現在の時刻データ(時、分、秒)を取得して
- 文字データに変換し
- 2桁表示にしてからHTMLにデータを渡す
ので見た感じは冒頭の動画のように時計のような感じを表現することができるようになります。

CSSで見た目を変更する。【お好みで】
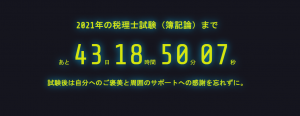
プログラム自体はここまでの段階で完成していますが、見栄えをよくしたいのであればCSSで文字のデザインや配置を変更したりすると記事冒頭のアイキャッチ画像のような感じになります。
この辺は完全に好みの問題なので自分の好きなようにしたらよいと思います。

一応上のCSSのコードも記載しておきます。
ネット上で優良な記事がありましたのでそちらのサイトを参考にさせていただきました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | @import url("https://fonts.googleapis.com/css2?family=Share+Tech+Mono&display=swap");/* 全体を囲うコンテナー */.container { width: 100%; height: 100vh; background-color: #15151e; display: flex; align-items: center; justify-content: center; text-align: center;}/* 時計の共通スタイル */.clock { font-family: 'Share Tech Mono', monospace; color: #008c8b; text-shadow: 0 0 20px #0aafe6; line-height: 1.2; } |
まとめ
javascriptで現在の時刻を表示する時計のようなものを作ってみました。
ポイントは
- 現在の時刻を取得する new Date()
- 「時」「分」「秒」の個々のデータを取得する getHours() getminutes() getseconds()
- 数値データを文字データに変換する String()
- 2桁表示に変更する padStart(2,”0″)
- setTimeout()で指定した時間が経過したらファンクションを実行させる。
です。
次回は今回の考え方を使って税理士試験までのカウントダウンタイマーを作ってみようと思います。
今回参考にした書籍はこちら↓
【本日の近況報告】
梅雨の時期で雨の日が多くなっているので洗濯物がなかなか乾きにくいことが増えています。
なので最近はコインランドリーを利用する回数が増えています。
大体30分程度で乾燥するのでその間「ボーっと」したり、iPadで本読んだりしています。意外とこういう時間が好きだったりします。
【本日の1曲】
Caesars / Jerk It Out
YouTube観てたら途中で車のMINIの広告が流れきて、その広告で使われていたのがこの曲です。
曲が発売されたのはもう15年以上前じゃないでしょうか?確か昔、ipodのCM曲に使われていたような気がします。
レコードを買い始めた時期に視聴して気に入って購入した1曲。
当時、ipodのCMにはカッコいい曲が使われていましたね。
feature castのchannel surfingとか。ゴリラズのfeel good incとか。
この曲もそうですが今聴いても全然色褪せずにカッコいい曲です。
1分44秒くらいからのドラムブレイクの部分が痺れます。