以前に暇つぶしで作成したサイコロのプログラムですが、画面上に文字が表示されるだけで見にくいです。
なので今回は出たサイコロの目に応じて対応するサイコロの画像を表示するようにコードを追加しました。
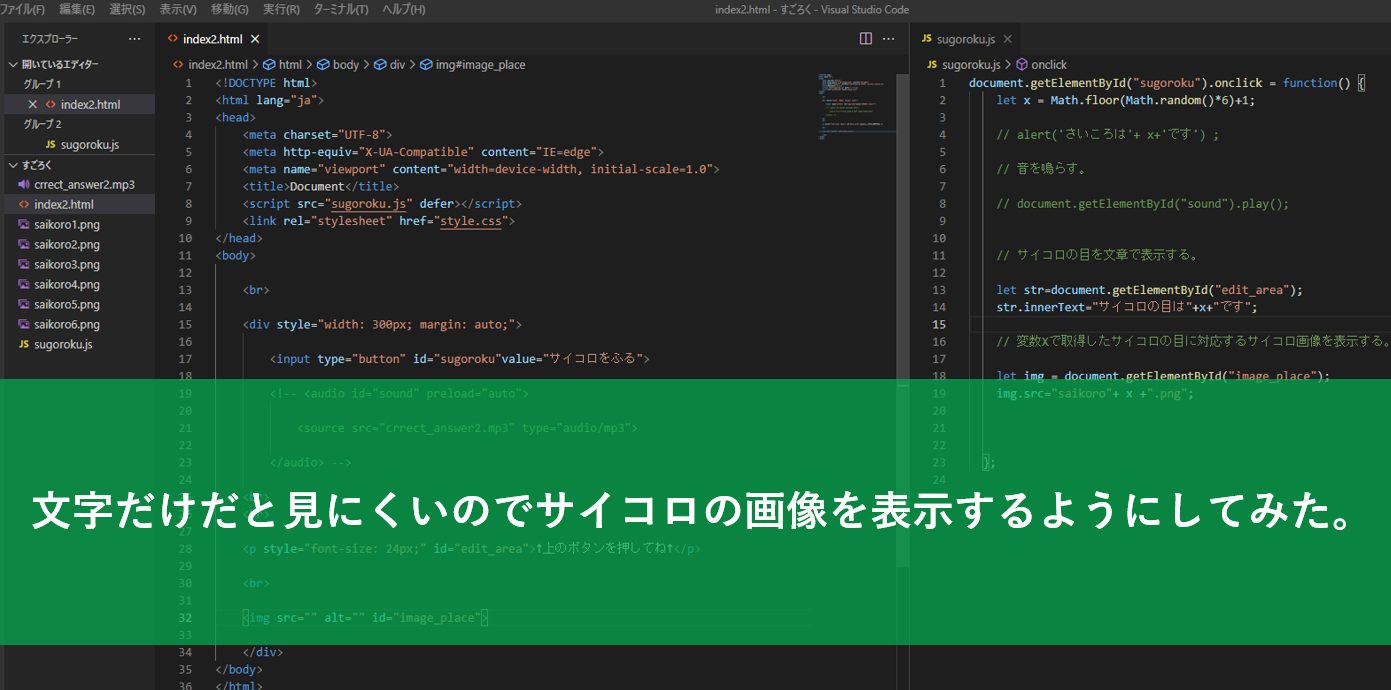
文字だけだと見にくいのでjavascriptを使ってサイコロの画像を表示させるようにしました。
以前に書いたこちらの記事、javascriptの機能を使って1~6の数字をランダムで作成し、アラートに表示させるというシンプルなものです。
これでも一応すごろくの機能はあるんですが、いかんせん文字しか表示されないので見にくい。
アラートの文字サイズを大きくできればまだいいんですが、調べてみたところそれはどうやら無理なようです。
なので、javascriptでランダムに作った数字に対応するサイコロの画像を画面に表示させるようにしたら少しは見やすくなると思い、やってみました。
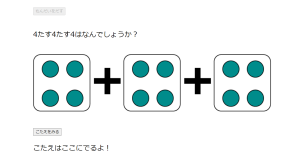
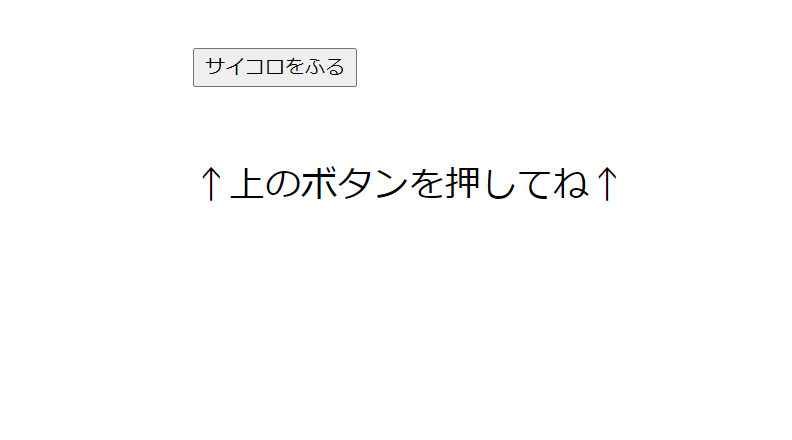
結果、こんな感じになりました↓
以前のものよりは多少は見やすくなったかなと思います。
追加した手順としてはこのようになります。
- サイコロの画像を作る(今回はillustratorを使用しました。)
- サイコロの画像をHTMLと同じフォルダに保存する。
- HTMLにコードを追加する
- javascriptにコードを追加する
サイコロの画像さえ準備できえればHTMLとjavascriptに関しては前回のやり方を少し変えるだけ(またはほぼ同じやりかた)で今回やりたいことができるのでそこまで難しいものではないです。
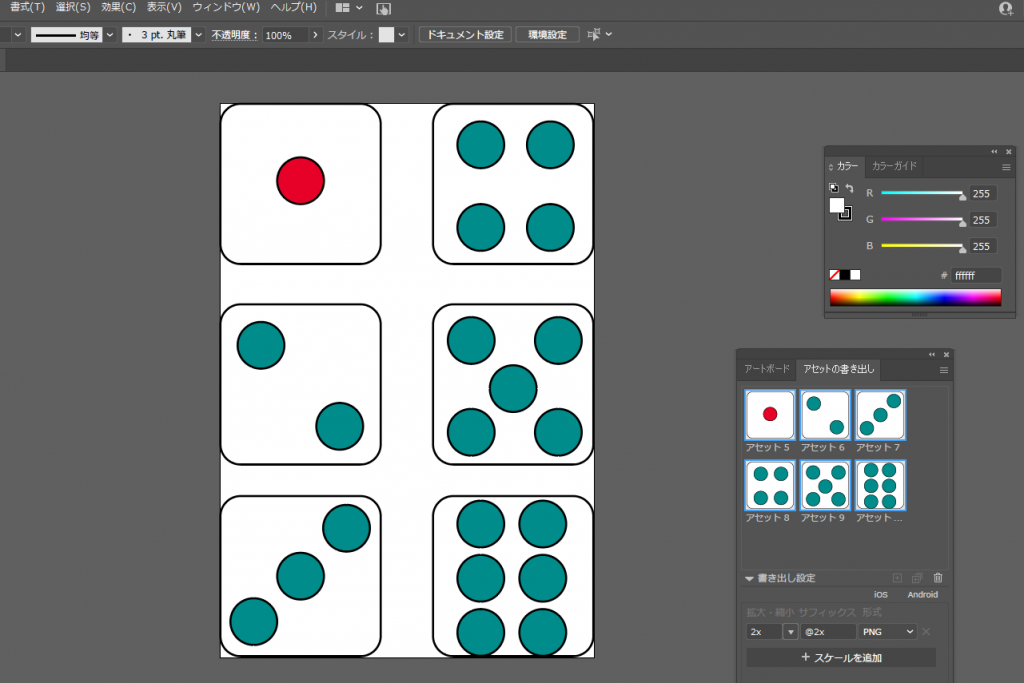
サイコロの画像をillustratorで作成してpng形式で書き出し。
まずはjavascriptでランダムで作成した数字に対応するサイコロの画像を作ります。
今回はアドビ社のソフト、illustratorを使ってこんな感じでテキトーに作りました。
(サイコロの6だけ微妙な感じですが無視してください。)

で、作った画像をそれぞれ保存しています。今回はpng形式で作成しましたが別にjpg形式でもいいと思います。
画像のファイル名はそれぞれ
- saikoro1.png
- saikoro2.png
- saikoro3.png
- saikoro4.png
- saikoro5.png
- saikoro6.png
として名前をそろえています。
これをしておくと後でjavascriptでこれらの画像を呼び出すときに便利になります。
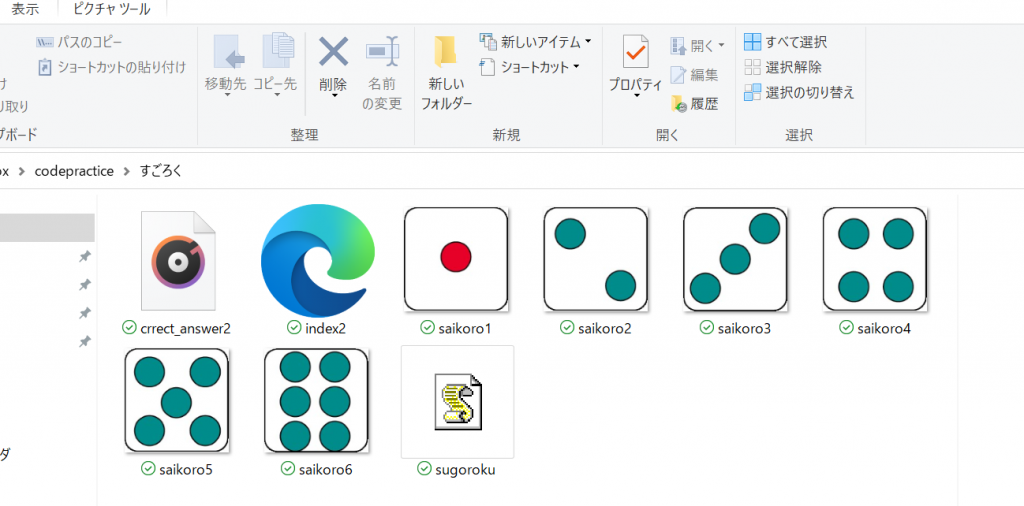
これらの画像はHTMLファイルがある場所と同じ場所に保存しておきます。
今回は下記のように「すごろく」フォルダの中に保存しています。

これで画像の準備は完了です。
次はHTMLにコードを追加してjavascriptで使えるようにしていきます。
HTMLにコードを追加してjavascriptで扱えるようにする
HTMLファイルを開きコードを追加します。
全体的なコードとしてはこんな感じにしました↓
前回と同様、CSSは使用していません。HTMLとjavascriptのみでやります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="sugoroku.js" defer></script></head><body> <br> <div> <!-- ボタンを設置する --> <input type="button" id="sugoroku" value="サイコロをふる"> <br> <br> <p id="edit_area">↑上のボタンを押してね↑</p> <br> <img src="" alt="" id="image_place"> </div></body></html> |
headタグの中、8行目で「<script src="sugoroku.js" defer></script>」とすることで「sugoroku.js」というjavascriptファイルを読み込みにいきます。
下記画像の右下のファイルですね。

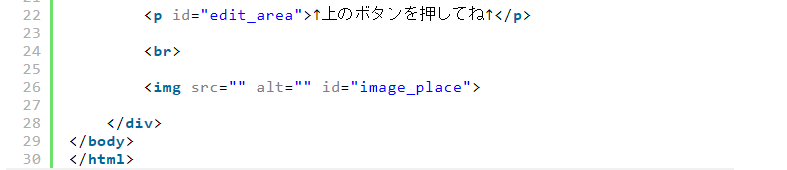
なお、12行目と19行目、20行目、24行目の<br>タグは改行をして見やすくするために入れているだけで、なくても問題はありません。
消しても問題なくプログラムは動きます。
で、今回新たらしく追加したものとしては1つは<p>タグという段落を表示するタグです。この部分にサイコロの目を文章で表示させるようにします。
このPタグに前回と同様、idを設定しています。文章が表示されるので「edit_erea」と名前をつけています。
新たらしく追加したものの2つ目は<img>タグという画像を表示するタグです。src=””の””の中に画像のパスを記載するとその画像が表示されるようです。
imgタグにも前回と同様、idを設定しています。画像が表示されるので「image_place」と名前をつけています。
この状態でHTMLファイルを読み込むとこんな感じの画面が表示されるようにます。まだ画像は表示されていません。

これでHTMLのコードの追加は終了です。
次に「サイコロをふる」ボタンをクリックすると画像を表示させるようにjavascriptでコードを追加していきます。
javascriptにコードを追加してサイコロの出た目を文字で表示して、サイコロの画像を表示させるようにする。
次にjavascriptでコードを追加していきます。
今回は、「sugoroku.js」というファイルを作成し、下記のコードを記載しています。(※前回は「practice.js」というファイルを作成したと思います。)
全体的なコードとしてはこんな感じにしました↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | document.getElementById("sugoroku").onclick = function() { let mynum = Math.floor(Math.random()*6)+1; // alert('さいころは'+ mynum +'です') ; // 変数mynumで取得したサイコロの目を文章で表示する。 let str=document.getElementById("edit_area"); str.innerText="サイコロの目は"+mynum+"です"; // 変数mynumで取得したサイコロの目に対応するサイコロ画像を表示する。 let img = document.getElementById("image_place"); img.src="saikoro"+ mynum +".png"; }; |
前回は「サイコロをふる」ボタンが押されると、1~6までのランダムの数字が変数「mynum」に格納され、それをアラートで表示させるところで終わりました。
今回はアラートで表示させずに文章と画像で表示したいのでjavascriptでコードを2つ追加しました。
1つ目はHTMLのPタグにはidとして「edit_erea」と名前をつけてあるのでそれを前回同様、document.getElementByIdで取得し、それを変数「str」に格納しています。
変数「mynum」には1~6のランダムの数値が格納されているため、「str.innerText="サイコロの目は"+mynum+"です";」とすることで、サイコロの目の数字が何なのかを表示することができます。
2つ目はHTMLのimgタグにはidとして「image_place」と名前をつけてあるのでそれを前回同様、document.getElementByIdで取得し、それを変数「img」に格納しています。
変数「mynum」には1~6のランダムの数値が格納されているため、「img.src="saikoro"+ mynum +".png";
例えば「サイコロをふる」ボタンを押して変数「mynum」に1が格納されたとしたら、「saikoro1.png」という文字が下記の26行目のsrc””の「””」の中に記載されます。

と同時にサイコロの1の目の画像ファイルである「saikoro1.png」が呼び出されるようになります。
下記の画像の上の段の左から3つ目がそれです。

以上で完成になります。
おまけ:少しだけCSSを追加して画面の中央に移動させて、文字サイズを変更する。
この状態でもプログラムに問題はありませんが、ボタンなどが画面の左側に寄ってしまうのが少し鬱陶しいのと、文字のサイズを少し大きくしたいと思いましたのでCSSを追加してみました。
この状態を↓

こんな状態に変更させます↓

CSSを追加する場所はこの部分の2箇所になります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | </head><body> <br> <div> <!-- ボタンを設置する --> <input type="button" id="sugoroku" value="サイコロをふる"> <br> <br> <p id="edit_area">↑上のボタンを押してね↑</p> |
この部分をこのように追加します↓
(外部のCSSファイルを作成するのでなく、直接HTMLの中に記載することとしました。)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | </head><body> <br> <div style="width: 300px; margin: auto;"> <!-- ボタンを設置する --> <input type="button" id="sugoroku" value="サイコロをふる"> <br> <br> <p style="font-size: 24px;" id="edit_area">↑上のボタンを押してね↑</p> |
文字のサイズなどはお好みで変更してもらったらOKです。
まとめ
以前に作成したサイコロの目をアラートで表示させるプログラムを変更して、画面上にサイコロの画像を表示させ、かつサイコロの目を文章で表示させるように変更しました。
少しは実用に耐えうる感じになったでしょうか。。。
「いやいや、アプリ使えよ。」というツッコミは無しで。
【本日の近況報告】
過去の記事を書きなおし(リライトっていうんですかね?)たり、商品リンクの張り直しなどの作業をコツコツを気が向いた時にしています。
当ブログのテーマ「stork19」を導入する前の記事に関しては表示がすこし崩れてたりするのでその点を中心に手直ししています。
Excelマクロの記事でこちらの記事が割とよく読まれているので、この記事の実行しているyoutube動画を作成して追加しようか検討中です。動画があったほうがわかりやすいような気がしているんですがそう思うのは自分だけでしょうか?
【本日の1曲】
Sugar Cane/ Space Monkeys
定期的に聴きたくなるのに、その度にバンド名と曲名をなかなか思い出せないのでここにメモ代わりに書いておこうと思います。
こういう明るくてノリがいいロックは大好きです。スクラッチとか入ってて少しミクスチャーっぽい感じも。当時のブームだったんでしょうか?
サードアイブラインドとかと一緒に聴きたい曲。