以前にjavascriptで作成したサイコロを使って、足し算をするゲームを作りました。
仕組み自体はすごく簡単です。
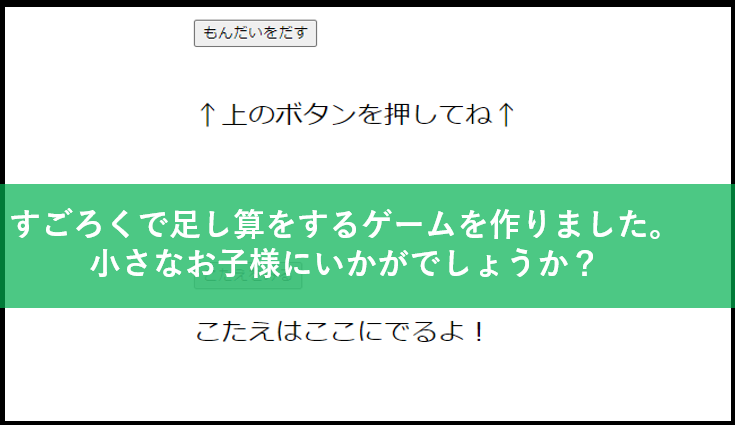
サイコロで足し算をするゲーム
まずはどんな感じか把握していただくために動画を準備しました↓
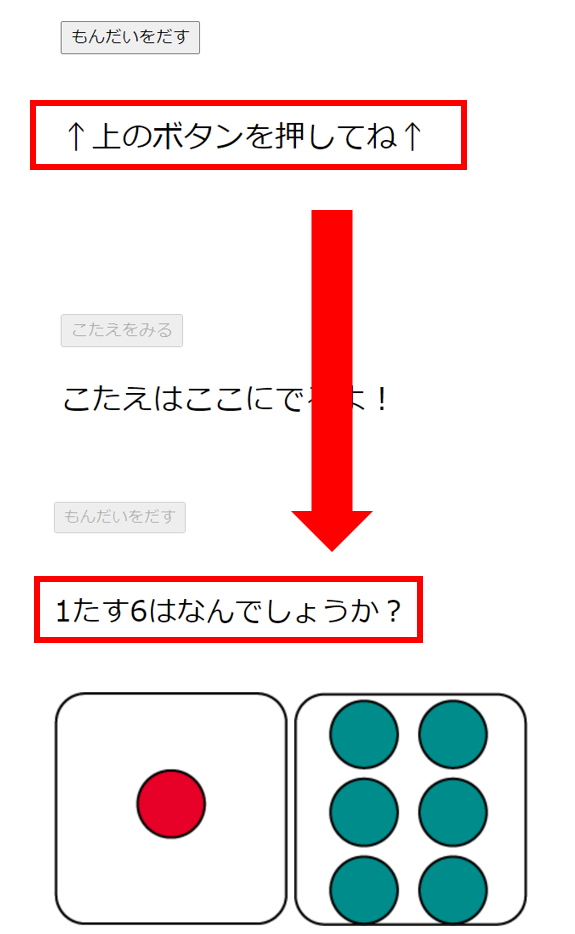
画面上の「もんだいをだす」ボタンをクリックすると画面上に足し算の問題文とともに2個のサイコロの画像が表示されます。
「こたえをみる」ボタンをクリックすると答えが表示されるというシンプルなものです。
サイコロで足し算をするHTMLコードとjavascriptコード
HTMLのコードはこんな感じで作りました↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="sugoroku.js" defer></script></head><body> <br> <div style="width: 600px; margin: auto;"> <!-- ボタンを設置する「サイコロをふる」 --> <input type="button" id="sugoroku" value="もんだいをだす"> <br> <br> <p style="font-size: 24px;" id="edit_area">↑上のボタンを押してね↑</p> <br> <img src="" alt="" id="image_place"> <img src="" alt="" id="image_place2"> <br> <br> <br> <!-- ボタンを設置する「こたえをみる」 --> <input type="button" id="sugoroku2" value="こたえをみる" disabled=true> <p style="font-size: 24px;" id="edit_answerarea">こたえはここにでるよ!</p> </div> </body></html> |
javascriptのコードはこんな感じになりました↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | let mynum; let mynum2;document.getElementById("sugoroku").onclick = function() { mynum = Math.floor(Math.random()*6)+1; mynum2 = Math.floor(Math.random()*6)+1; //ボタン「もんだいをだす」を押せなくする let sugoroku = document.getElementById("sugoroku"); sugoroku.disabled=true; //ボタン「こたえをみる」を押せなくする let sugoroku2 = document.getElementById("sugoroku2"); sugoroku2.disabled=true; setTimeout(show_dice,0000); }function show_dice(){ // サイコロの目を文章で表示する。 let str=document.getElementById("edit_area"); str.innerText=mynum+"たす"+mynum2+"はなんでしょうか?"; // 変数mynumで取得したサイコロの目に対応するサイコロ画像を表示する。 let img = document.getElementById("image_place"); img.src="saikoro"+ mynum +".png"; let img2 = document.getElementById("image_place2"); img2.src="saikoro"+ mynum2 +".png"; //ボタンを押せるようにする sugoroku2.disabled=false; } document.getElementById("sugoroku2").onclick=function(){ let answer = document.getElementById("edit_answerarea"); answer.innerText="こたえは「"+(mynum+mynum2)+"」だよ!"; //ボタン「もんだいをだす」を押せるようにする sugoroku.disabled=false; //ボタン「こたえをみる」を押せないようにする sugoroku2.disabled=true; } |
コードの内容に関しての説明
1~6までの数字をランダムで作るにはMath.floor(Math.random()*6)+1
以前の記事にも書きましたがjavascriptで1~6までの数字をランダムで作るにはMath.floor(Math.random()*6)+1を使用します。
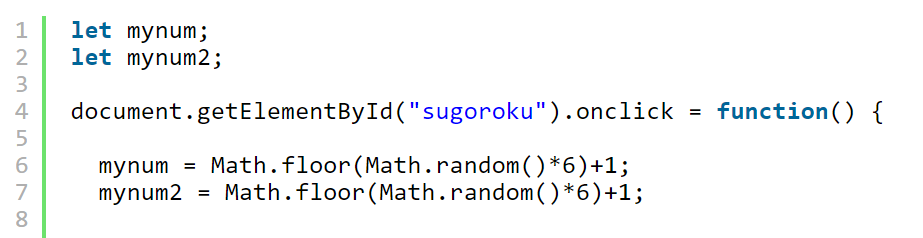
今回はサイコロで足し算をするので、変数「mynum」と変数「mynum2」というものを宣言して、画面上の「もんだいをだす」ボタンがクリックされるとそれぞれの変数に1~6までの数字をランダムで格納するようにしています。
この部分です↓

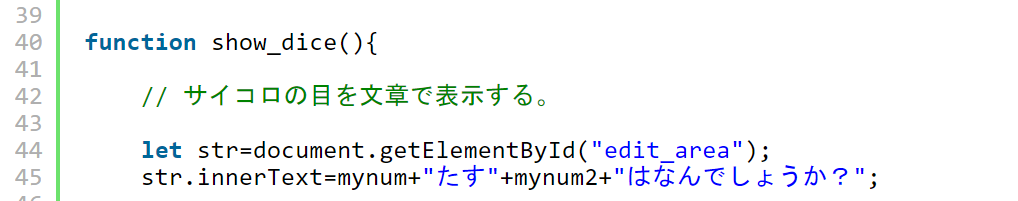
次に、変数「mynum」と変数「mynum2」に格納された1~6までの数字を使って
画面上に表示された「↑上のボタンを押してね↑」という文章を書き換えます。
この部分です↓

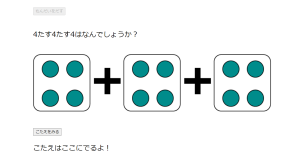
例えば画面上の「もんだいをだす」ボタンがクリックされた時に変数「mynum」に3が格納され、変数「mynum2」に6が格納された場合には画面上に
「3たす6はなんでしょうか?」
といった具合で表示されます。これで問題文が完成します。

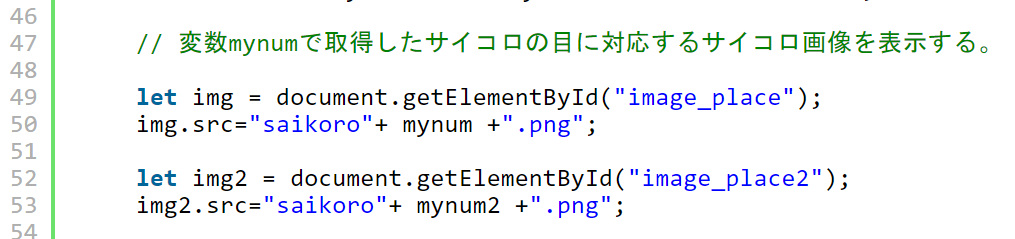
そして変数「mynum」と変数「mynum2」に格納された数字に対応するサイコロの画像が画面に表示されるようにしています。
この部分です↓

上の例の場合(変数「mynum」に3が格納され、変数「mynum2」に6が格納された場合)には「saikoro3.png」という画像ファイルと「saikoro6.png」という画像ファイルが呼び出されることで画面上にサイコロの画像が表示されます。
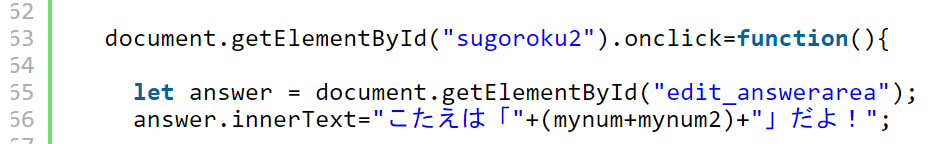
足し算の結果を表示させるには変数を括弧で囲む
変数に格納された数字を足した結果を表示させるには括弧で囲む必要があります。
この部分がそうです↓

56行目のように、(mynum+mynum2)のようにしないと足し算の結果になりません。
変数「mynum」に3が格納され、変数「mynum2」に6が格納された場合、括弧で囲んでやることで「3」に「6」が足され「9」となりますので画面上に
「こたえは「9」だよ」と表示されます。
もし括弧をつけないと「3」と「6」がくっついて表示されるだけなので「36」となって画面に表示されることになります。
結果的に
「こたえは「36」だよ」と表示されます。

まとめ
小学校入学前の子供向けにサイコロで足し算をするゲームを作ってみました。
数字だけを画面に表示させるのが一番シンプルですがサイコロの画像という視覚に訴える効果もあったほうがいいような気がしたので画像もつけました。
答えが2~12までしかありませんので、飽きてきたらサイコロの数を3つにするなどしても良いかもしてません。掛け算ができるくらいになればjavascriptの66行目のコードを書き換えれば掛け算用にすることも可能ですので。
【本日の近況報告】
illustratorで写真のトリミング作業。その後クリッピングマスクで丸く切り抜かれた感じのプロフィール写真を作成。
【本日の1曲】
quiet place / the paragons

The Mighty Paragons Collection [Clean]
東京にいる友人と久しぶりに連絡をとったんですが、最近どんな音楽を聴いているかきいたころ、教えてもらったのがこちら。パラゴンズ。
ブロンディがカバーしている「The Tide Is High 」という曲のオリジナルはこの人たちの曲のようです。
ジャンル的にはロックステディになるそうで、スカとレゲエの中間にあたるジャンルだそう。(スカとロックステディの違いが全くわかりませんが、年代の違いとかですかね?)
で、自分も聴いてみたところ、この曲がカッコいいなと思ったのでここに書き残しておきます。
これからの季節にはピッタリのバンドですね。