前回javascriptでサイコロを作ろうシリーズの第2弾でサイコロの目に対応するサイコロ画像を表示するようにプログラムを改良しました。
前回の改良の記事はこちら↓
改良したんですが、前回のプログラムでは2回連続で同じサイコロの目が出た場合にはボタンが押されたのかどうかわかりづらかったので今回はボタンが押されたらカウントダウンを行い、カウントダウン終了後にサイコロの画像を表示するように変更してみました。
ボタンを押してから2秒後にサイコロの画像が表示されるようにする
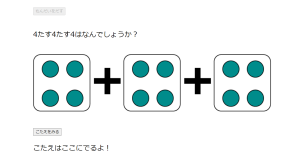
まずは今回の改良後の実行動画をみてもらえればやりたかったことが伝わると思います。
前回の記事でサイコロをふっているときに問題点というか少しわかりづらい点がありました。
それは2回連続同じ目のサイコロが出た場合には画像が切り替わらない(実際には切り替わっているが、切り替わっていないようにみえる。)ということです。
なので2回連続で同じ目のサイコロが出た場合に

今、ちゃんと「ボタン」押せた??
という状態になっていました。
そこでどうしたらいいのか考えたところ、上の動画のようにカウントダウンを表示してカウントダウンの後に画像表示させればいいんじゃないのかと思いつきました。
これなら2回連続で同じ目のサイコロが出たとしてもボタンがちゃんと押されたかどうか迷わなくなります。
これを可能にするにはどうしたらいいかGoogle先生に聞いたところ、setTimeoutメソッドを使えばいいとわかりましたので実際にコードを追加してみました。
javascriptで一定時間経過後にプログラムを動かすには「setTimeout」メソッドを使う。
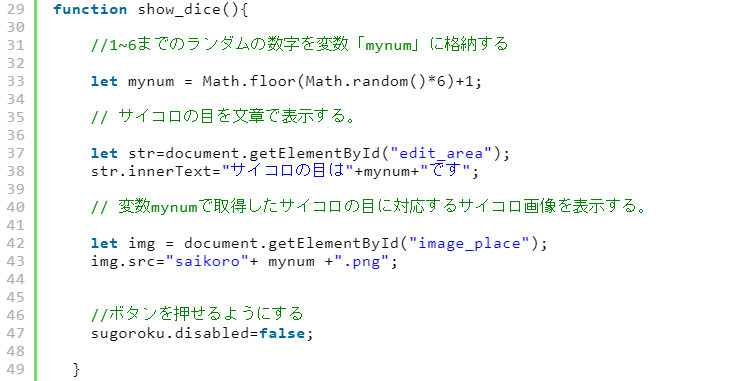
以下、今回のjavascriptのコードになります↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | document.getElementById("sugoroku").onclick = function() { //ボタンを押せなくする let sugoroku = document.getElementById("sugoroku"); sugoroku.disabled=true; //「2秒前」の文字を画面に表示する let str=document.getElementById("edit_area"); str.innerText="2秒前"; //画面に表示されたサイコロの画像を消去する let img = document.getElementById("image_place"); img.src=""; setTimeout(time1,1000); setTimeout(show_dice,2000); }function time1(){ //「1秒前」の文字を画面に表示する let str=document.getElementById("edit_area"); str.innerText="1秒前";}function show_dice(){ //1~6までのランダムの数字を変数「mynum」に格納する let mynum = Math.floor(Math.random()*6)+1; // サイコロの目を文章で表示する。 let str=document.getElementById("edit_area"); str.innerText="サイコロの目は"+mynum+"です"; // 変数mynumで取得したサイコロの目に対応するサイコロ画像を表示する。 let img = document.getElementById("image_place"); img.src="saikoro"+ mynum +".png"; //ボタンを押せるようにする sugoroku.disabled=false; } |
ボタンを選択・クリックさせないようにするにはdisabled=trueにする。
今回追加した部分は2箇所あります。
1箇所目は「サイコロをふる」ボタンを1度押したら、すべての動作が終了するまでは「サイコロをふる」ボタンをグレーアウト状態にして選択・クリックできないようにしました。この部分です↓

ボタンをグレーアウトして選択・クリック「できない」状態にするには「disabled=true」に設定するとできるようになります。
逆にグレーアウトを解除して選択・クリック「できる」状態にするには「disabled=flase」に設定するといいようです。

一定時間経過後にプログラムを動かすには「setTimeout」メソッドを使う。
2箇所目は一定時間経過後にプログラムを動かすためのメソッドの「setTimeout」です。
この部分です↓

「setTimeout()」の中の「1000」とか「2000」を指定するとその指定した時間の経過後にプログラムが実行されます。
1000なら1秒後、2000なら2秒後に実行されます。
なので、setTimeout(time1,1000)の場合は下記の「time1」というファンクションを1秒後に実行するという意味になります。

同様に、setTimeout(show_dice,2000)の場合は「show_dice」というファンクションを2秒後に実行するという意味になります。

追加したのはこれだけです。
HTMLのコードは前回の記事から何一つ変わっていませんが一応載せておきます↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="sugoroku.js" defer></script></head><body> <br> <div style="width: 300px; margin: auto;" > <!-- ボタンを設置する --> <input type="button" id="sugoroku" value="サイコロをふる"> <!-- <audio id="sound" preload="auto"> <source src="crrect_answer2.mp3" type="audio/mp3"> </audio> --> <br> <br> <p style="font-size: 24px;" id="edit_area">↑上のボタンを押してね↑</p> <br> <img src="" alt="" id="image_place"> </div></body></html> |
まとめ
javascriptで2秒後、3秒後など一定時間経過後にプログラムを動かすにはsetTimeoutメソッドを使うとよいことがわかったのでサイコロのプログラムに追加してみました。
もういい加減飽きてきたのでこれにてサイコロのプログラムを記事にするのは終わりにしようと思います。
お付き合いいただきありがとうございました。
【本日の近況報告】
ブログのトップページ上の方にあるメニュー欄(グローバルメニューというらしいです。)の部分について2段表示にしてアイコンを設置しました。
この辺のカスタマイズ的なことはいままでやり方もわからず、ほったらかしてましたが、少し検索してみたら丁寧な解説記事があったので試しにやってみました。
こんな感じになりました↓

スマホ用のメニューも同じように変更してみました。↓

【本日の1曲】
small faces / grow your own
オルガンがむせび泣くインストナンバー
昔地元で日曜日の夜中12時から聴いていたラジオのロンドンナイトで
ジングルで使われていました。
ふとSpotifyでこの曲がsmall facesの曲ということを知りました。
初めて聴いてから約20年、やっと謎が解けたような気がします。
まだまだ勉強不足を痛感。












setTimeoutメソッドを使うと今回やりたいことが実現できます。