当ブログは画像(スクリーンショット)を多めに使うことを意識して日々運用していますが、この画像、そのままブログに載せるならまだしも、画像の注目してもらいたい箇所を目立たせようとすると画像の加工が必要になるので一手間かかります。
最近見つけた無料のアプリ「screenpresso」を使うと少しは楽にブログで使う画像の準備ができるかもしれません。
ExcelやPowerPointでのスクリーンショットの加工はまぁまぁ面倒
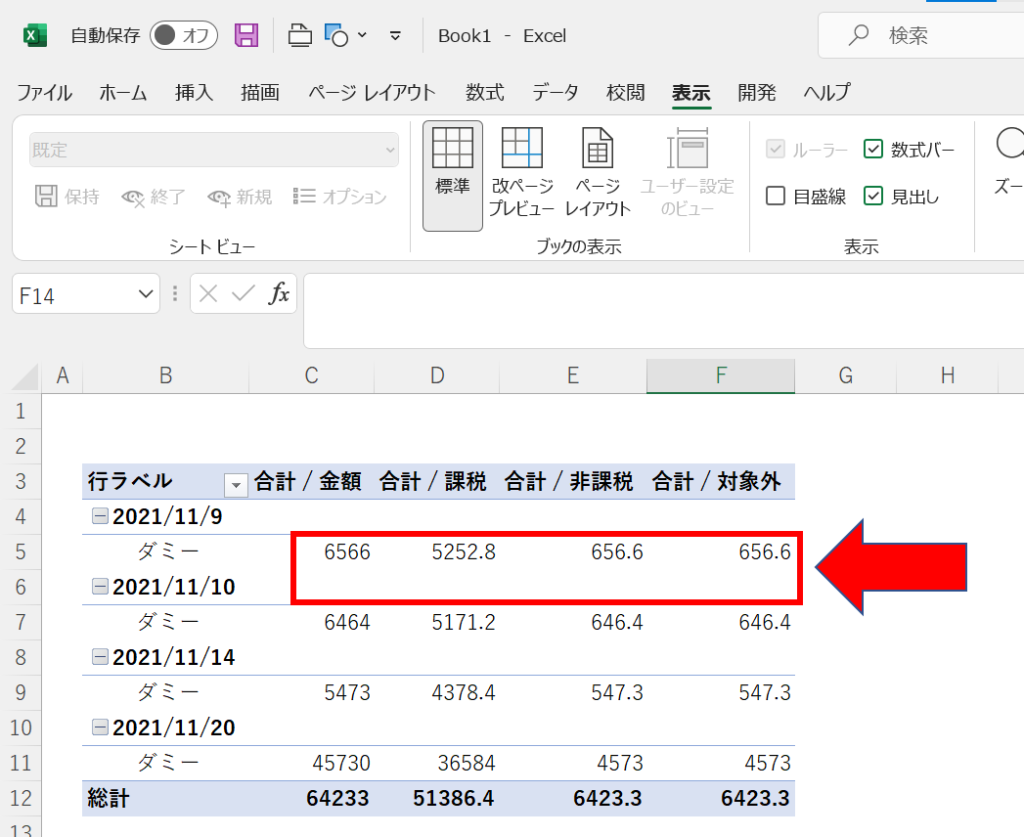
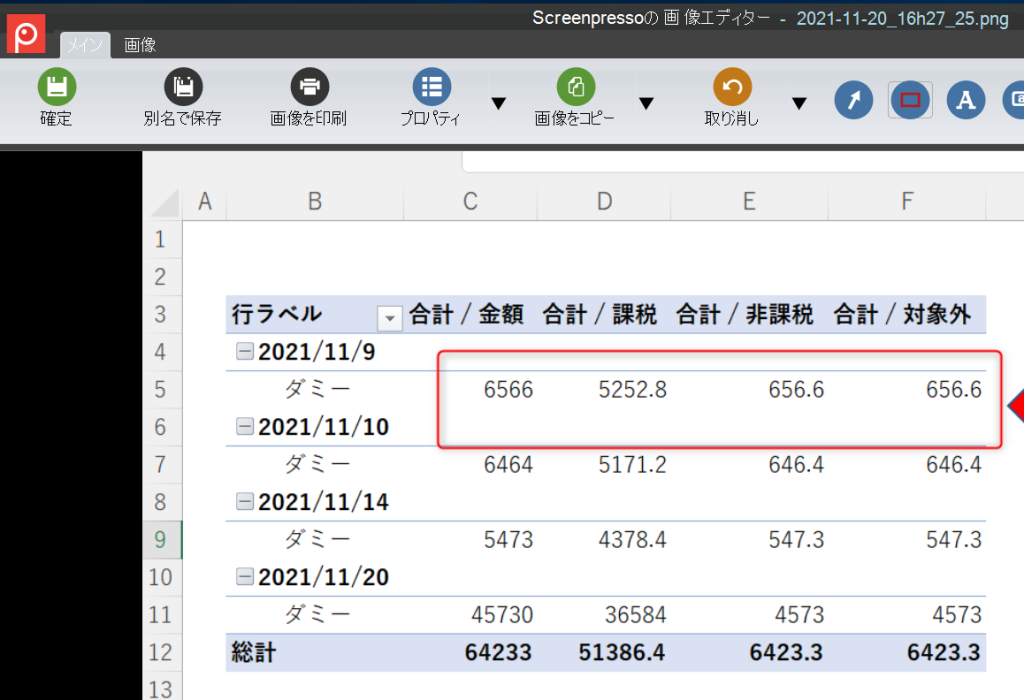
以前までは画像をスクリーンショットしてその画像をExcelやPowerPointで加工して画像の注目箇所を赤枠で囲ったり、矢印を入れたりしていました↓

この作業、画像が1,2枚くらいならなんとも思わないのですが、5枚以上になってくるとさすがに面倒くさいです。
が、やはり画像が多い記事の方が「わかりやすい」のは間違いないので、少しでも画像を多くいれていこうと思っていました。
この作業の何が面倒くさいかって、
赤枠で囲ったり、矢印を作る作業が面倒なんです。マジで。
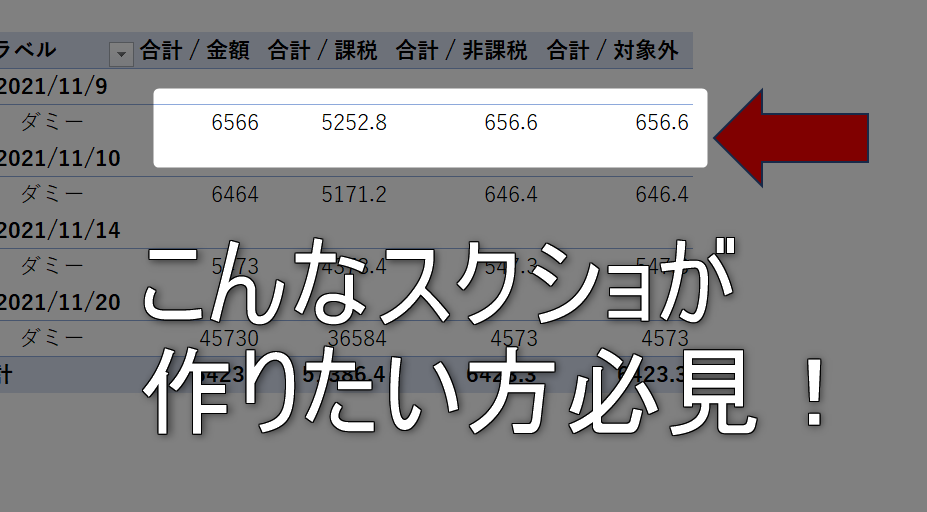
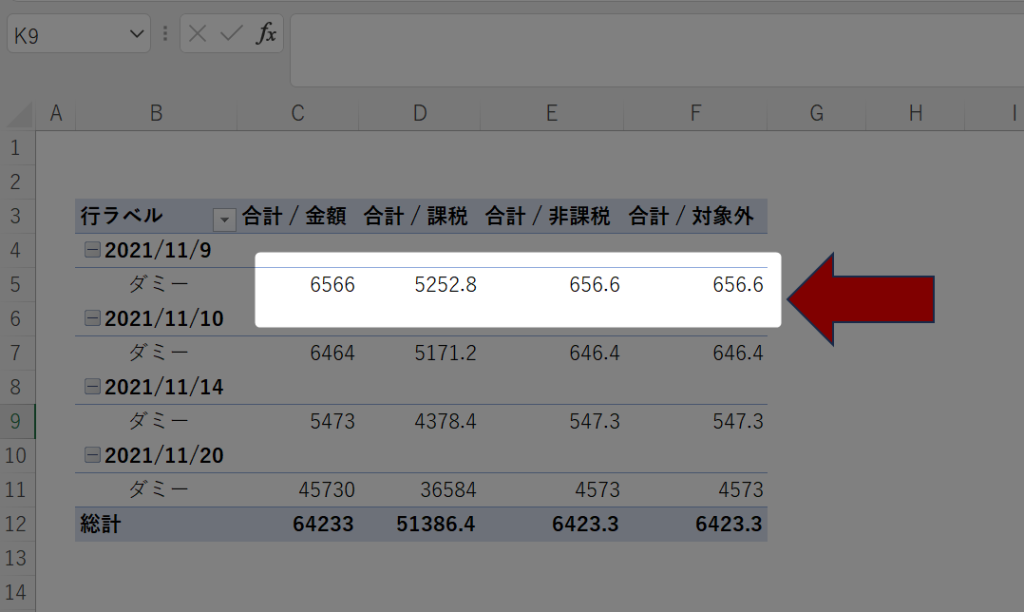
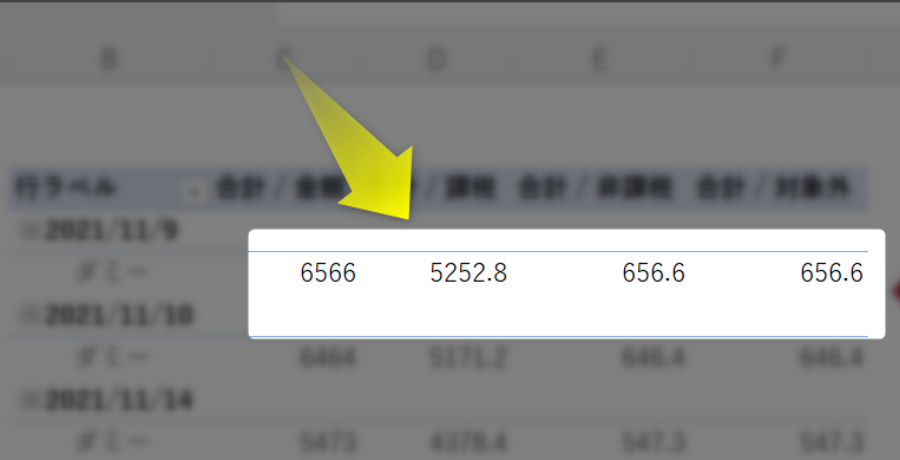
で、たまにこんな感じのスクリーンショットをいろんなブログで見ることがありまして↓

このやり方だと赤枠で囲うやりかたよりも、注目してもらいたい部分を目立たせることができますし、わかりやすいと思っていて、自分もこれやりたいな~。と思いつつもどうしたらいいのかわからずに今まで来ていました。
そしてようやく「screenpresso」という無料のアプリを使うとできることが判明しました。
もっと早く知りたかったです。。。
screenpressoで注目部分以外をボカシたり、暗くする具体的なやり方
まずはscreenpressoをダウンロードします。こちらのサイトから無料でダウンロードが可能です。

https://www.screenpresso.com/ja/
ダウンロードが完了後にscreenpressoを起動したら、スクリーンショットをとりたい場所でキーボードの「PrtScn」キーを押します。
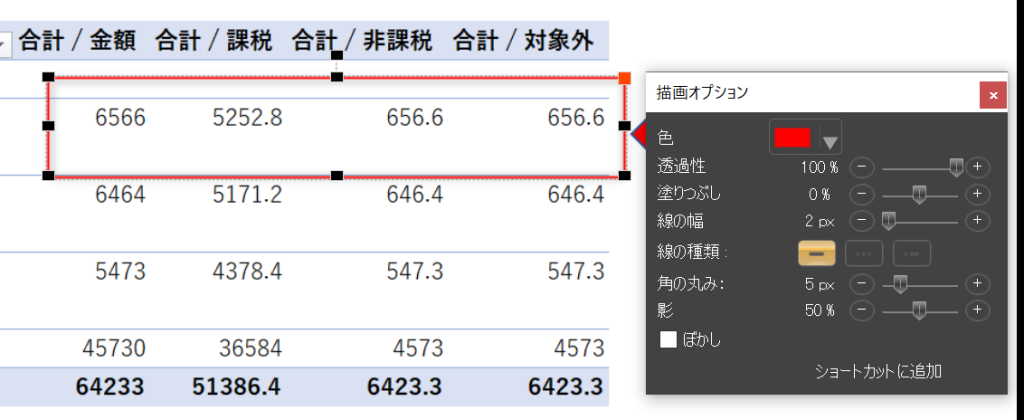
四角形を描く(R)というツールボタンをクリックして四角形を作ります↓

次にその四角形の枠線部分をダブルクリック(または右クリック)して「描画オプション」を表示させます↓

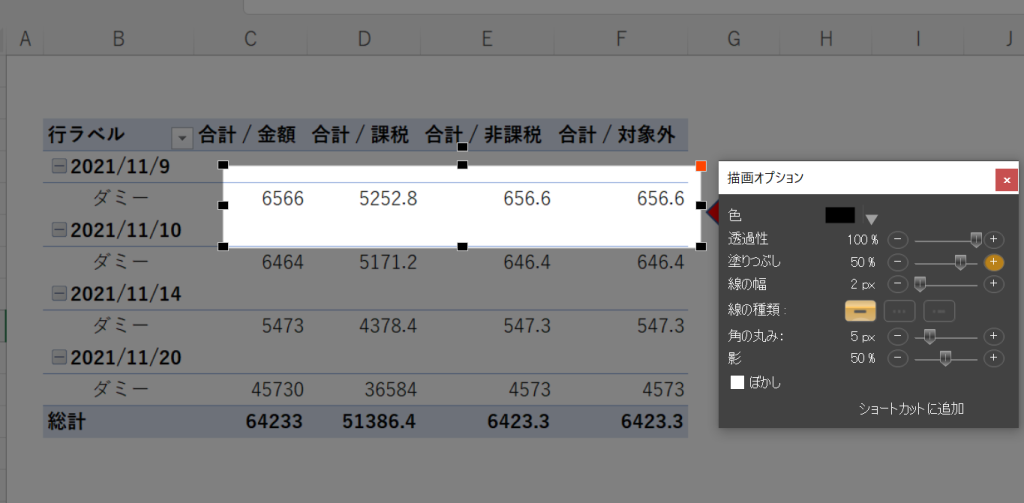
色を「黒」に変更して、塗りつぶしを50%に変更すると完成です↓

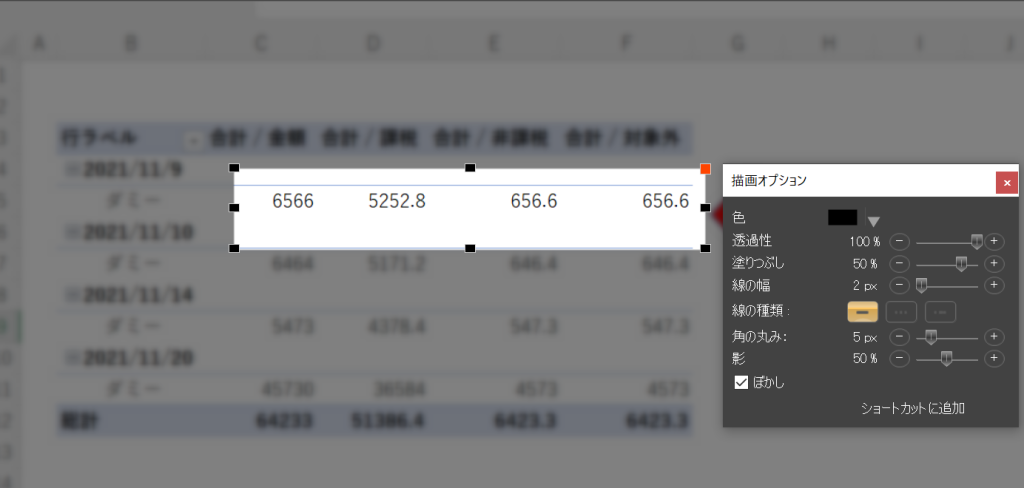
「ぼかし」にチェックを入れると四角形の外側をボカすことができます↓
この辺は好みで使い分けることになると思いますが。

もちろん「矢印」も追加できます↓

まとめ
自分が最近使いだしたスクリーンショット(その後も加工も含む)のアプリ「screenpresso」で自分が具体的にやっている画像の加工方法を記事にしました。
これからはこのアプリを使って画像をブログに投稿していこうと思います。
今回このアプリを見つけたことでブログで記事を書くときの画像は「screenpresso」で加工・作成して、画面の動作動画はPowerPointで録画してYoutubeへという「型」ができた気がします。
【本日の近況報告】
所属していた商工会議所の退会手続きを実施。
電話で連絡して、退会届を送付してもらって、記入後返信する流れのようです。
ネット上で完結できないのが少し残念ですが、そんなもんなんでしょうね。
【本日の1曲】
思い出野郎Aチーム/楽しく暮らそう
日本の8人組ソウルバンド、思いで野郎Aチーム。最初に聞いたときは特徴的なバンド名だなって感じでしたが、聴いてみたらすぐに気に入りました。
ユアソングイズグッドとかの感じに近いと思いました。
しゃがれた声で漢臭いボーカルがカッコいいです。普段歌詞はあまり気にしないのですがこのバンド、歌詞がいいですね。日常感をつづった歌詞と言いますか何といいますか。
「ダンスに間に合う」という曲もあるのですが、こちらも良曲です。
ライブ観てみたいです。